TL;DR
Users relied on six different tools to update Product Landing Pages (PLPs), a time-consuming 3-hour process prone to human error. We streamlined this workflow by consolidating everything into a single CMS, reducing update time to under an hour while enabling content scheduling beyond two weeks—improving efficiency, accuracy, and flexibility.
Content Flow
ContentFlow is an intuitive internal tool developed for the site ops team at adidas, designed to empower our Content Managers to effortlessly upload and publish marketing content on .com. As part of the Future of Content Team, I crafted visually compelling and user-friendly interfaces, streamlining the entire content management process within the admin space to ensure a seamless and efficient experience from creation to publication
My Role
Product Designer, UX Research
1 Product Manager, 1 Product Designers (me), 1 UX Designer, 1 Front-end engineer, 1 Developer
The Team
Timeframe
2 months
Tools
Figma, Miro, Jira
Problem
Our user group, Content Managers, are pivotal to all content-related activities for adidas' own channels, including .com and the flagship app. They were using six different tools to publish a single page of content, and the CMS tools did not allow users to publish more than three days in advance. This created a significant bottleneck in the process and led to numerous human errors.
Solution
Our team developed a CMS tool that serves both as a content management system and a platform for the Global and Local teams to create and publish pages and content seamlessly, eliminating duplications. Additionally, this tool enables users to reuse content instead of creating a new page for each piece of content.
As a result, our user group went from using six tools to just two.
RESEARCH & DISCOVERY
User Groups
In exploring this problem, we learned that bringing campaign content live on .com involves approximately 14 project management tools and nine cross-functional teams, both global and local. To understand our user group, the Global/Local Content Managers - We conducted interviews with 10 users to gain insights into their roles in the process, their frustrations, the tools they used, their communication methods, and the number of campaigns they activate per day.
-
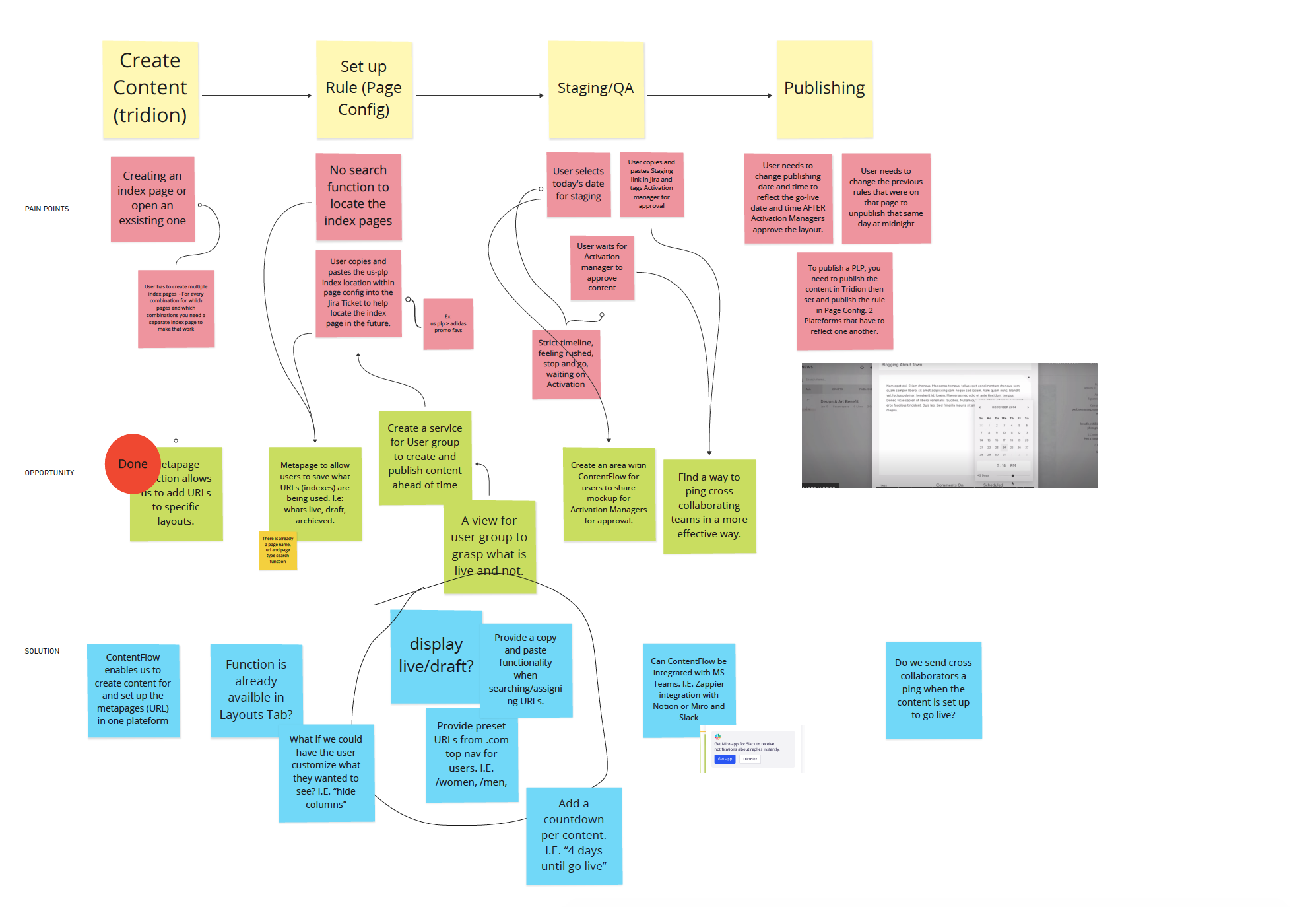
The journey map (to the right) is what I created whilst sitting in a workshop with our Global and Local user groups. The swim lanes represent the user's actions, my notes, screenshots of the process.
-
~ Very manual process
~ 3-4 platforms to work within (Jira, Confluence, Tridion and Page Config)
Users can't work ahead to publish. Publishing & QA happens 24 hours before for approval
Publishing for Product Landing Pages (PLPs) happen in two platforms for it to go live onsite
DEFINE THE SCOPE
-
Through comprehensive stakeholder and user interviews, along with a detailed task analysis, I created an opportunity tree that meticulously outlined pain points and identified key opportunities for improvement. Collaborating closely with another UX designer, we presented these insights during our regular touchbases with the development team, facilitating a clear understanding of feasible solutions and potential limitations.
-
Guided by the opportunity tree, we clearly identified the problems that needed addressing. We categorized these into two distinct lanes: one for Publishing and another for Content Creation for the Product Listing Pages (PLPs) and Product Detail Pages (PDPs). Collaborating with our Product Owner, we developed EPICs and prioritized them with user stories. The tables above ensured full transparency for the team.
DESIGN
Publishing Prototype
REFINE
Testing & Validation
-
We prioritized the Publishing aspect first, recognizing its critical importance for all landing pages. To address the need for seamless QA within the same admin space, we conducted usability testing sessions with Global and Local users. During these sessions, my teammate led the interviews while I meticulously documented user behavior and their reactions to the prototype. We gathered both qualitative and quantitative feedback to understand their experiences and pain points. Based on this feedback, we iterated on the design, making necessary adjustments to improve usability and resolve any identified issues.
-
Remaining in the iteration phase, we refined the design based on user feedback, making necessary adjustments to improve usability and address any issues. We mapped out themes and tangible actions to provide regular updates to our users, ensuring continuous improvement and alignment with their needs.
DESIGN